
We've published an llms.txt file to help AI assistants give you more accurate support when working with Postmark.
The llms.txt format provides AI tools like ChatGPT and Claude with structured information about our API, features, and best practices in a clean, markdown format they can easily reference. Instead of parsing through HTML or making assumptions about our documentation, these tools can now access accurate details about authentication, endpoints, message streams, deliverability features, and integration patterns.
How to use it:
Paste https://postmarkapp.com/llms.txt into your AI tool when you need help with Postmark integration, troubleshooting, or understanding specific features. The file gives your assistant the context it needs to provide better, more accurate guidance.
This complements our recently announced Postmark MCP server, giving you multiple ways to get AI-assisted help with Postmark in your development workflow.
Version 1.5.8 includes some helpful improvements to the template push command and template preview tool. Check out the release notes for all the details.
You can now test your templates using a custom model! Check out the release notes for more details.

We've added a new command that spins up a local web server so that you can easily preview your compiled templates.
Check out the release notes for more details.
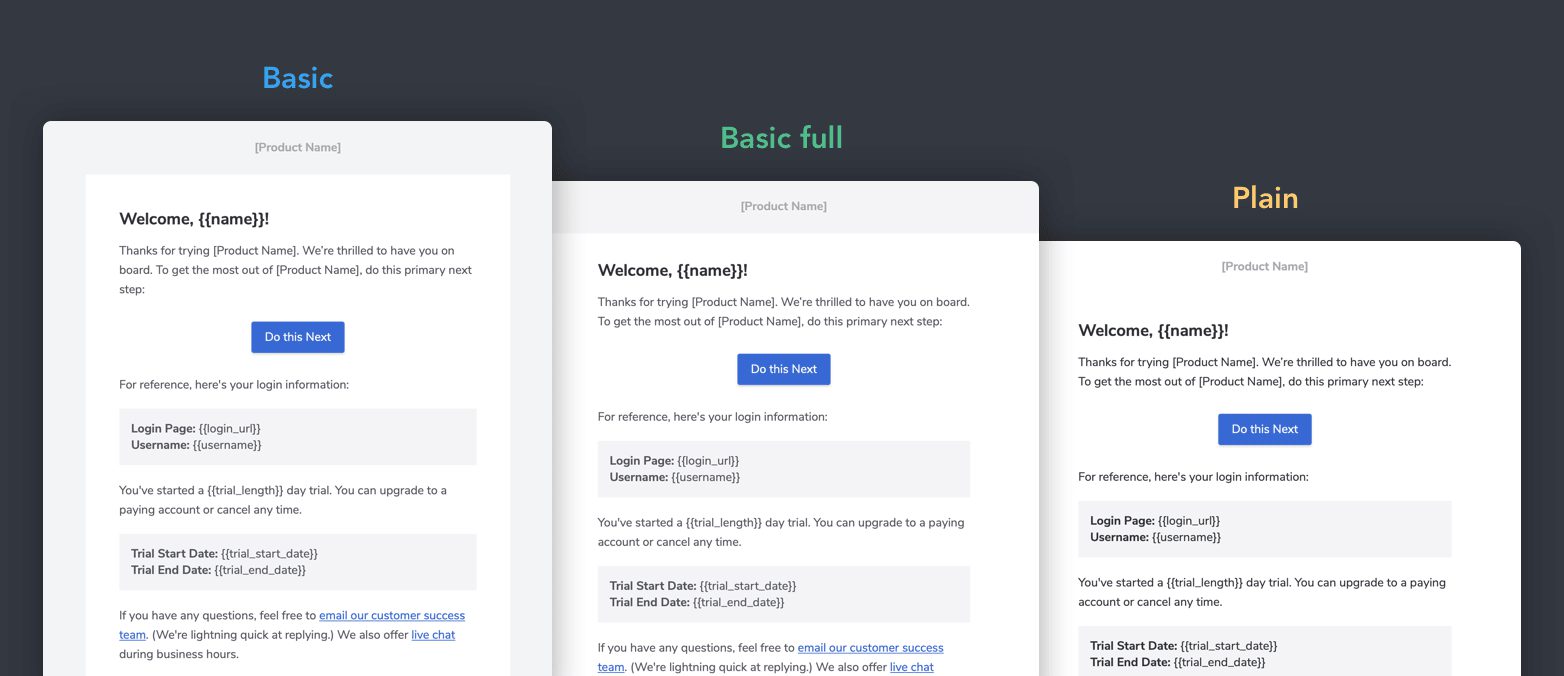
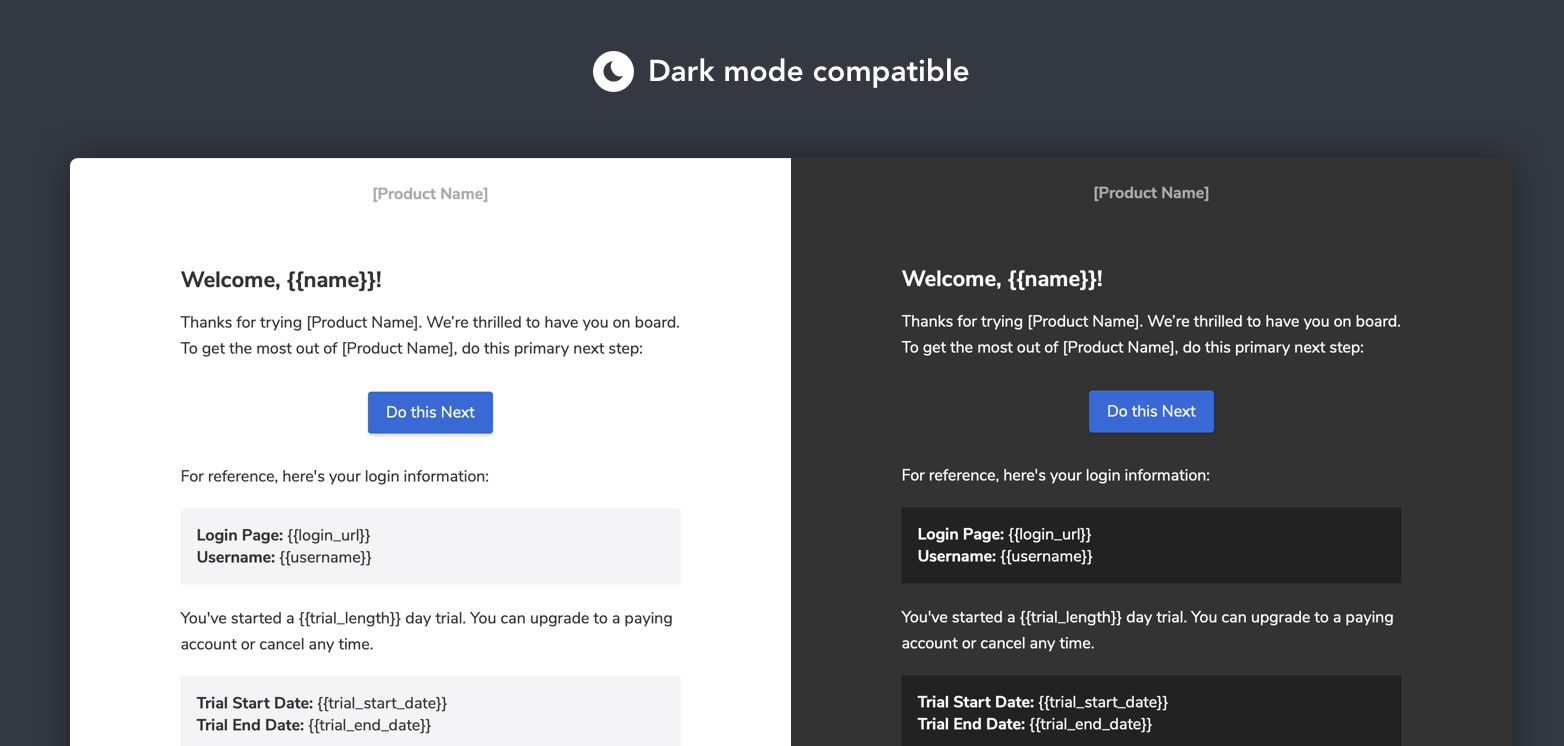
We released a bunch of improvements to MailMason's workflow. This includes the ability to push your templates up to Postmark as well as general maintenance and package upgrades. We've also made design and accessibility improvements to the starter templates that ship with MailMason.

prefers-color-scheme:dark media query.

Postmark now has an official command-line interface 🎉. We built a proof of concept earlier this year during our company-wide hack week, and now it’s available for everyone!

You can now receive notifications through our Slack app each time we add or update an incident on our status page. Check out the Postmark Slack app page for more details.
Rebound's Javascript API now includes a couple of new features that make it easier to use for email-crucial workflows and single-page apps. We’ve introduced a new method(window.Rebound.check()) for explicitly checking an email address whenever you want instead of only on page load. We’ve also introduced an option to continuously run checks in the background without requiring users to reload the page.
Repeat config option
To continuously check an email address, add the repeat option to the config object. repeat accepts any number above 5000 milliseconds. We recommend using it sparingly for workflows crucial to email such as account activation or password reset pages.
window.Rebound.check(config)
This method accepts the standard config object as the first argument. This is ideal for letting your customers know about delivery issues based on an action they took in your app. Take a look at our CodePen example and learn how to check an email address when a form is submitted using Javascript.
Check out Rebound’s API docs for more details.
Rebound prompts your customers to update their email address if an email you sent them hard bounced.

Send Bounce notification messages from Postmark to a Slack channel of your choice. Each notification also provides a direct link to the Message Details page so that you can investigate further.

We decided to take our DMARC reports a step further. Instead of just showing you synthesized DMARC information, we now include helpful tips on how to address each of the possible issues you might see on the IP addresses that are sending on your behalf.