Notify your customers about email delivery issues with Rebound

Today, we launched Rebound for Postmark. A nifty integration that lets your customers know about delivery issues straight from your web app!

Getting started with Rebound #
Step 1 #
Before you get started, make sure you have a Postmark account. If you don’t have one, you can sign up here.
Step 2 #
Head over to the Rebound page and click the big blue “Set up Rebound” button.
Step 3 #
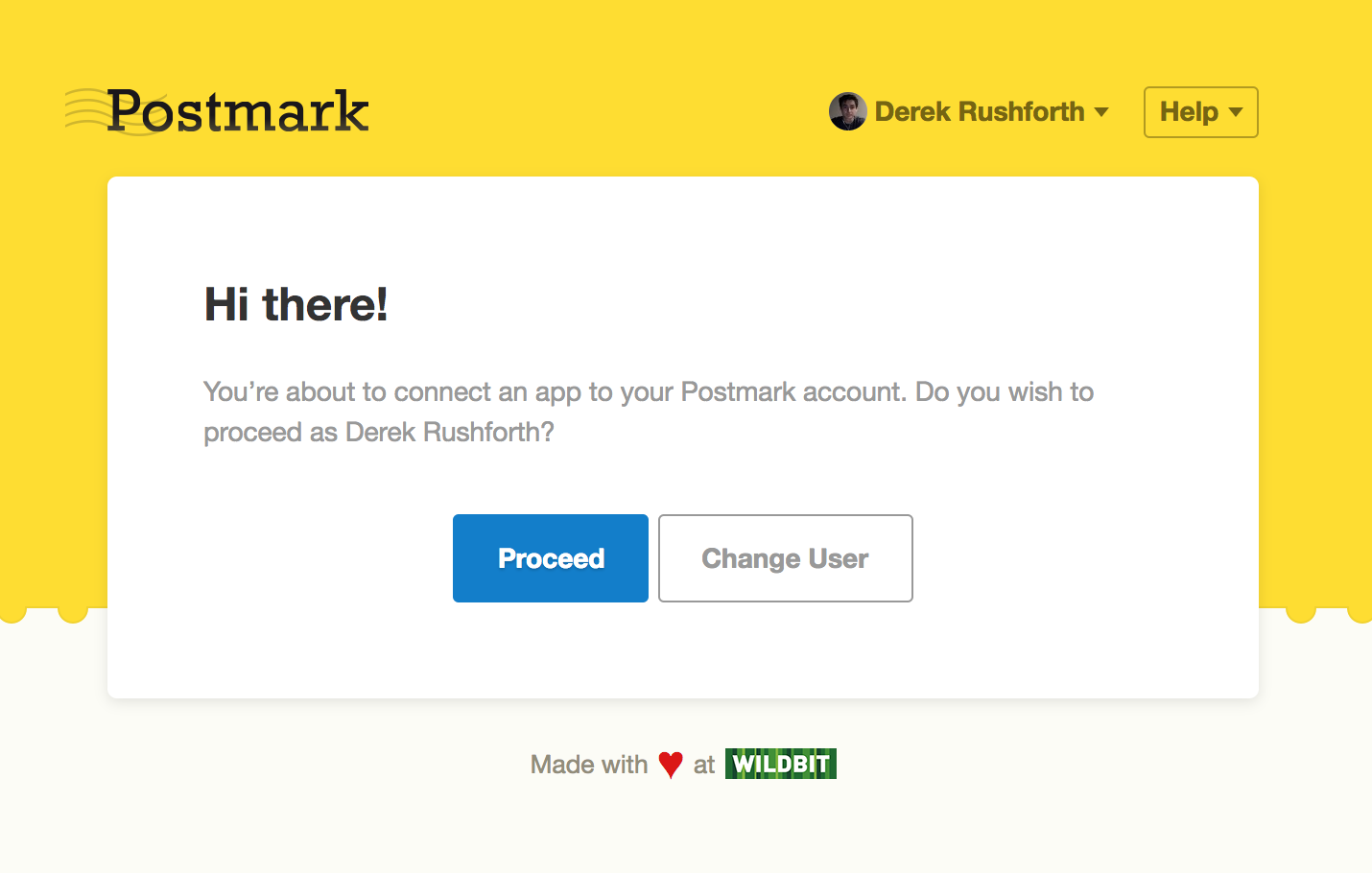
If you’re already logged in, Postmark will ask if you want to integrate with your current account or if you want to change users.

Step 4 #
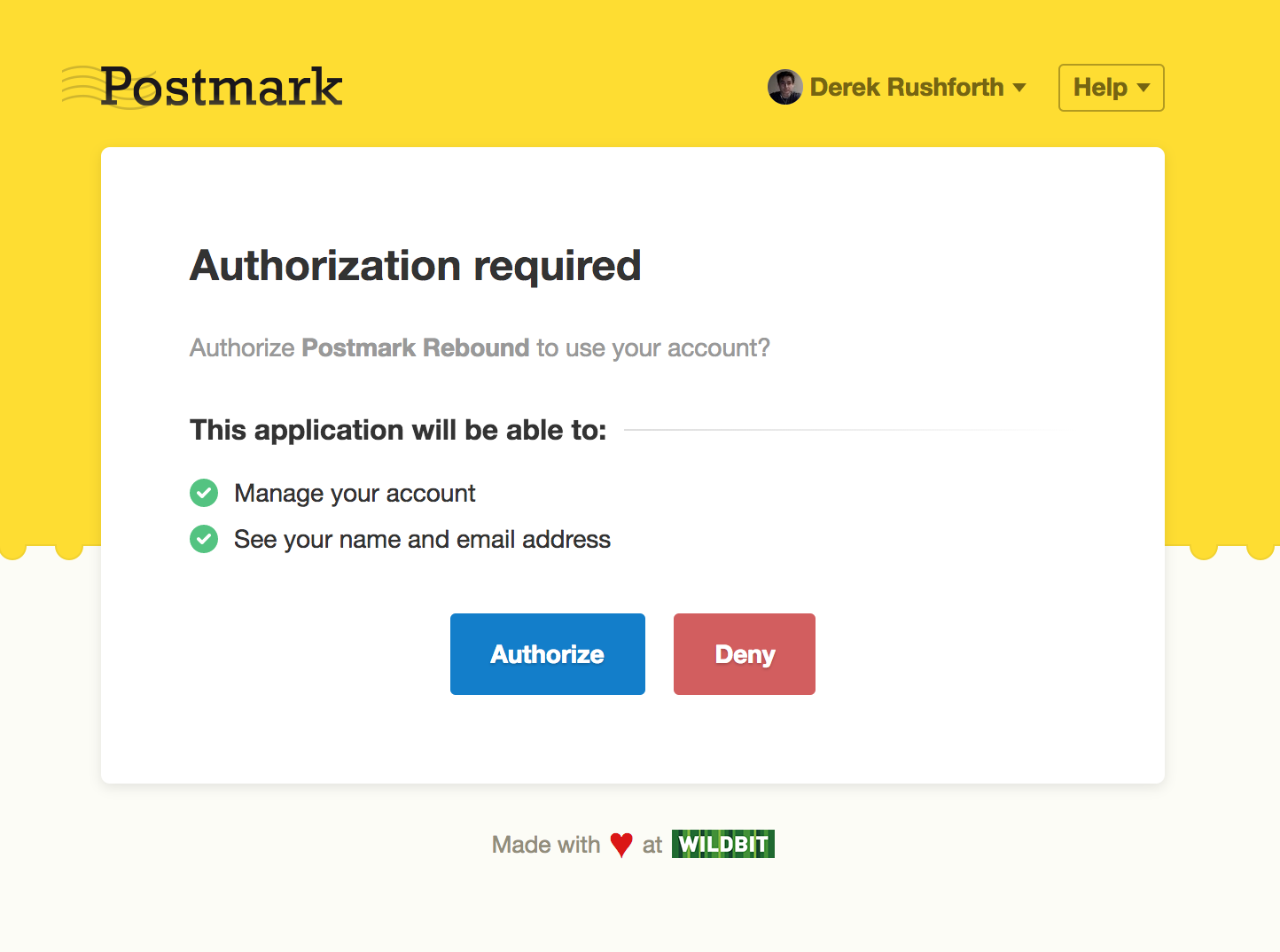
Next, you’ll authorize Rebound to access your Postmark account.

Step 5 #
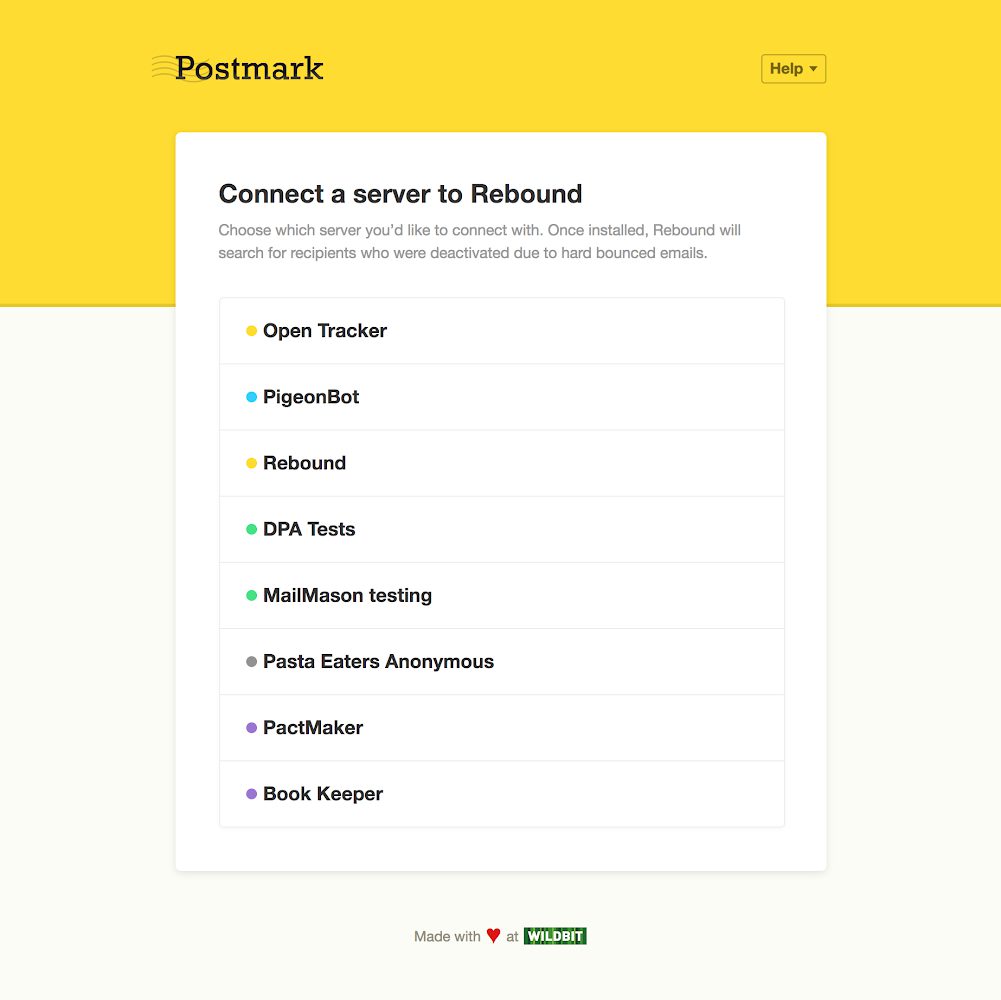
Once you've authorized your account, you’ll need to choose which server to connect.

Step 6 #
Now here’s the fun part! From here you can edit the notification appearance and messaging. We've provided some default copy to get you started, but we suggest that you add a button so your customers can update their email address. Click the “See Rebound in Action button” to see how the notification will look.
Step 7 #
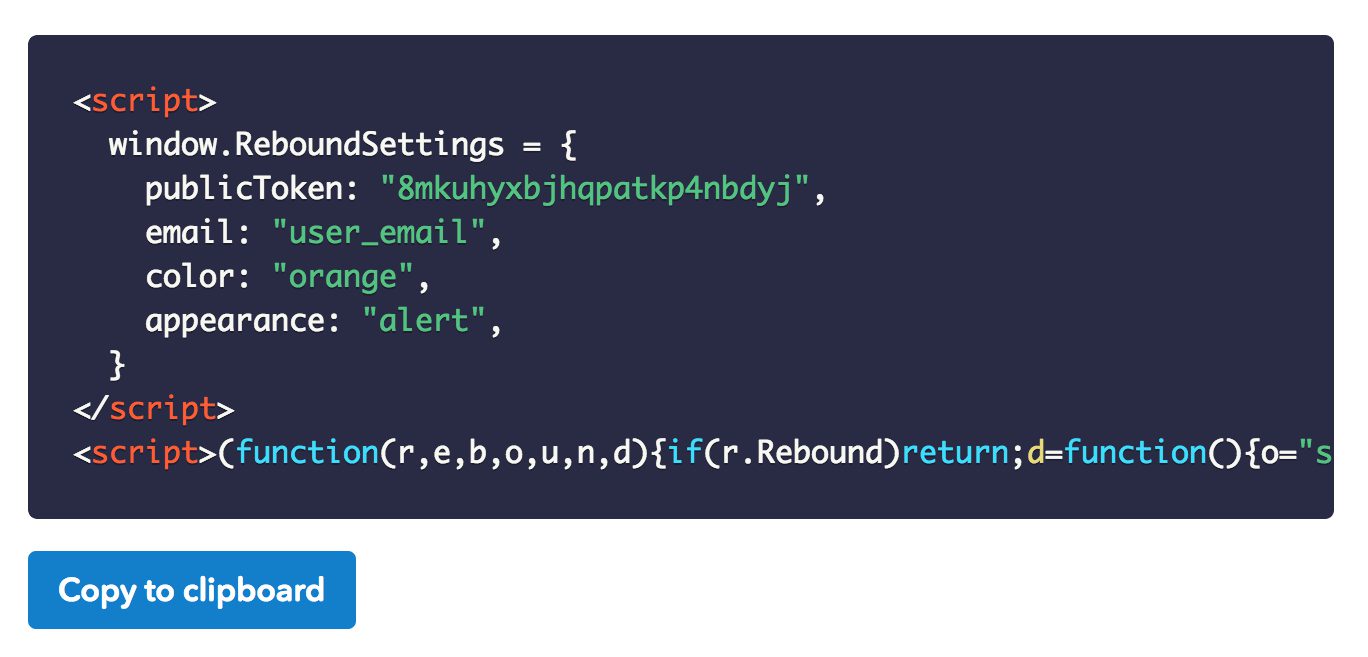
Once you’re happy with how everything looks, scroll down to the “Install Rebound” section. We've generated a custom javascript snippet based on your configuration. Copy the snippet and paste it near your web app's closing </body> tag.

Step 8 #
Replace user_email with your logged-in user’s email address. This is typically inserted using your server-side templating language.
You’re all set! If you have any questions or issues, send us an email at support@postmarkapp.com.
A few things to remember #
- Rebound’s notification will only appear if the recipient’s email address was deactivated due to a hard bounce. As of now, spam complaints will not trigger the notification.
- Our javascript API has a callback function so that you can do whatever you want with the bounce data. You can hook into this function from the settings object -window.ReboundSettings.complete(). Check out the API Docs for more details.
- If the notification is dismissed, a cookie named pm-rebound-recipient@example.com is added to the user’s browser. This prevents the notification from showing up again for this email address. If for whatever reason the email address gets reactivated and then deactivated again due to a hard bounce, then the notification will not appear again until this cookie gets deleted. We’ll work on making this better.
- Your public token in the javascript snippet is tied to the server you selected during the setup process. If you need to switch servers, you’ll need to generate a new public token by going through the setup process again.
Stay tuned for future improvements #
We have big plans for improving Rebound like letting your customers reactivate their email address and allowing alternative messaging and actions around spam complaints.
We’d love to know what you think about Rebound. Email us at support@postmarkapp.com and let us know.


