These libraries are maintained by the developers at Postmark and are the easiest way to integrate Postmark with your application.
If you can’t find the right library, check out our Community Libraries. If you’re looking for code to use with Postmark Inbound try our email parse code examples.
We’re building a wishlist of Postmark plugins, libraries, and integrations. If you have something you’d like to see, or would like to contribute, let us know!
You will need the Postmark Rails gem for drop-in integration with ActionMailer.
Don’t forget to run the bundle install command every time you change something in your Gemfile.
The postmark_settings hash can contain all options supported by Postmark::ApiClient.
gem 'postmark-rails'postmark_api_token: "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"config.action_mailer.delivery_method = :postmark
config.action_mailer.postmark_settings = { :api_token => Rails.application.secrets.postmark_api_token }Here’s a simple example of how to send a single HTML email with open tracking enabled. Take a look at the README for more examples.
class TestMailer < ActionMailer::Base
def hello
mail(
:subject => 'hello',
:to => 'receiver@example.com',
:from => 'sender@example.com',
:html_body => '<strong>Hello from Postmark!<strong>',
:track_opens => 'true'
)
end
endYou will need the Postmark gem to get started.
If you’re using Bundler, don't forget to run the bundle install command every time you change something in your Gemfile.
gem 'postmark'client = Postmark::ApiClient.new('server token')Here’s a simple example of how to send a single HTML email with open tracking enabled. Take a look at the README for more examples.
client.deliver(
from: 'sender@example.com',
to: 'receiver@example.com',
subject: 'hello',
html_body: '<strong>Hello from Postmark!<strong>',
track_opens: true
)The Postmark.NET NuGet package makes it easier to use the Postmark API from your .NET projects without having to build your own API calls.
If you need a strongly-named/signed .NET dll, you can use the Postmark-Strong .NET Nuget package which includes the JSON.NET dependancy built-in to avoid versioning conflicts.
PM> Install-Package Postmarkusing PostmarkDotNet;Here’s a simple example of how to send a single HTML email with open tracking enabled. Take a look at the wiki for more examples.
var message = new PostmarkMessage()
{
To = "recipient@example.com",
From = "sender@example.com",
TrackOpens = true,
Subject = "A complex email",
TextBody = "Plain Text Body",
HtmlBody = "<html><body><img src=\"cid:embed_name.jpg\"/></body></html>",
Tag = "business-message",
Headers = new HeaderCollection{
{"X-CUSTOM-HEADER", "Header content"}
}
};
var imageContent = File.ReadAllBytes("test.jpg");
message.AddAttachment(imageContent, "test.jpg", "image/jpg", "cid:embed_name.jpg");
var client = new PostmarkClient("server token");
var sendResult = await client.SendMessageAsync(message);The Postmark Java library makes it easier to use the Postmark API from your Java 8+ projects without having to build your own API calls.
<dependency>
<groupId>com.postmarkapp</groupId>
<artifactId>postmark</artifactId>
<version>{version}</version>
</dependency>Here’s a simple example of how to send a single email. Take a look at the wiki for more examples.
Message message = new Message("from@example.com", "john@example.com", "Hello from Postmark!", "Hello body");
ApiClient client = Postmark.getApiClient("server token");
MessageResponse response = client.deliverMessage(message);The Postmark PHP library is available as a Composer package on Packagist.org.
composer require wildbit/postmark-phprequire_once('./vendor/autoload.php');
use Postmark\PostmarkClient;Here’s a simple example of how to send a single email. Take a look at the wiki for more examples.
$client = new PostmarkClient("server token");
$sendResult = $client->sendEmail(
"sender@example.com",
"receiver@example.com",
"Test",
"Hello from Postmark!");The Postmark Craft plugin library is available as a Composer package on Packagist.org.
You can also install the plugin via the Craft Plugin Store.
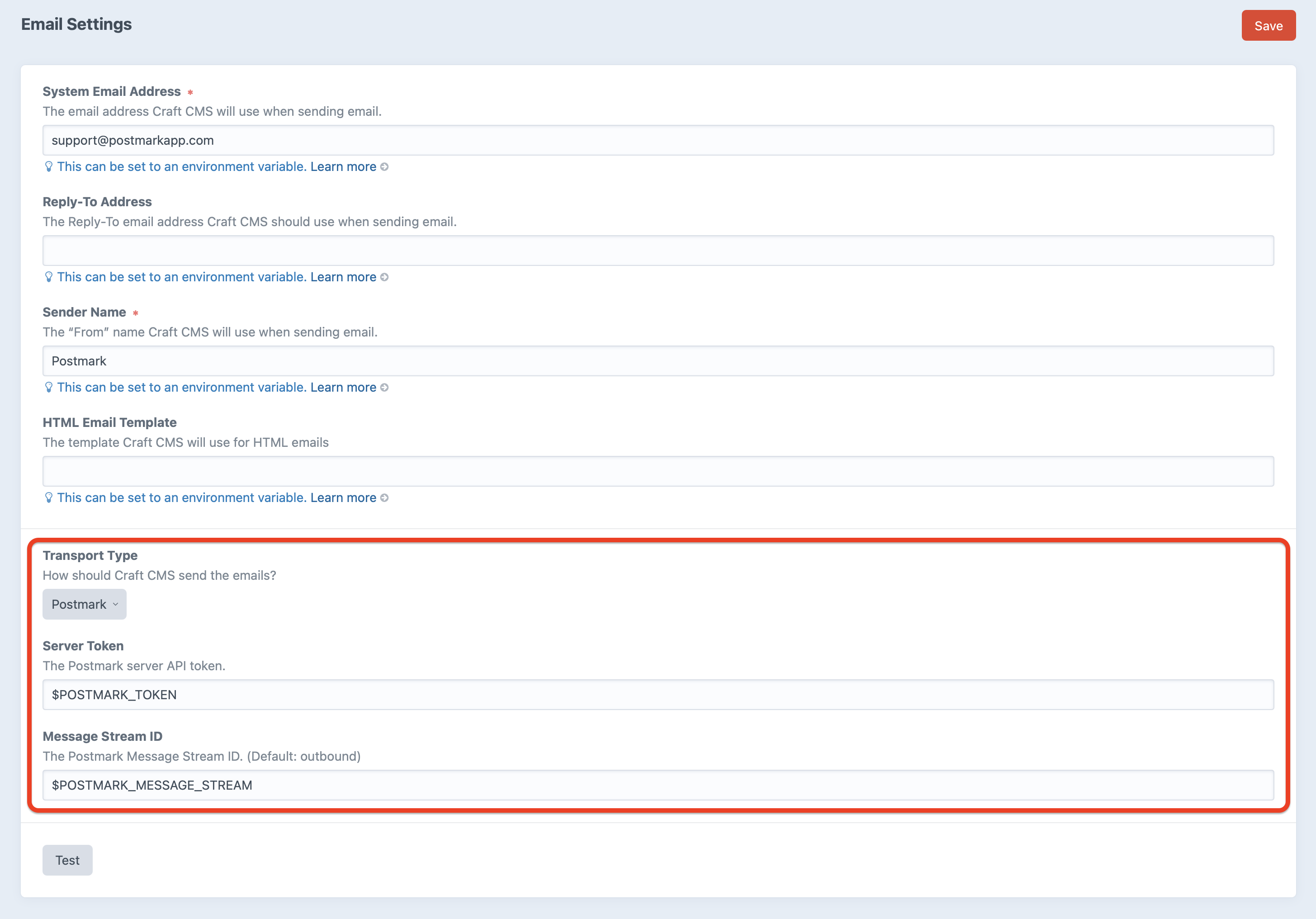
cd /path/to/my-project.testcomposer require craftcms/postmark./craft install/plugin postmarkConfiguration
Once the Postmark Craft plugin is installed, go to Settings → Email in the Craft admin area, and change the Transport Type setting to Postmark.
Then enter your Postmark Server Token. This can be found on the Server → API Tokens page within your Postmark account.
If you wish to send email using a custom Message Stream, set the Message Stream ID. (The default transactional Message Stream will be used if this is left blank.)
When you’re done, hit Save.

Tip! Your Postmark Server Token and Message Stream ID can also be set using environment variables. See Environmental Configuration in the Craft docs to learn more about that.
The Postmark Node.js library is available as an npm package.
npm install postmark --savevar postmark = require("postmark");Here’s a simple example of how to send a single email. Take a look at the documentation for more examples.
var serverToken = "xxxx-xxxxx-xxxx-xxxxx-xxxxxx";
var client = new postmark.ServerClient(serverToken);
client.sendEmail({
"From": "sender@example.com",
"To": "receiver@example.com",
"Subject": "Test",
"TextBody": "Hello from Postmark!"
});You can optionally use nodemailer to send transactional emails through Postmark.
Installation
Before you get started, install Node.js and make sure that your Postmark server and account tokens are handy.
From the command line, run:
npm i postmark-cli -gOnce npm does its thing, run the postmark command and you will see some high-level usage details. You’re all set!
Pro tip: You’ll be asked to authenticate by entering your server or account token each time you run a command. If you prefer, you can bypass this step by supplying tokens as environment variables.
Usage
After installation, type postmark in your command line to see a list of available commands. Check out the wiki for instructions on how to send emails, manage templates, or list servers.
$ postmark
Commands:
postmark email <command></command> [options] Send an email
postmark servers <command></command> [options] Manage your servers
postmark templates <command></command> [options] Pull and push your templates
Options:
--version Show version number
--help Show help
Further documentation
Postmark for WordPress (fork on Github)
/wp-content/plugins directorySee the FAQ for answers to common questions.
The Postmark Grunt plugin is available as an npm package.
npm install grunt-postmark --savegrunt.loadNpmTasks("grunt-postmark");Here’s a simple example of how to send an email. Take a look at the documentation for more examples.
grunt.initConfig({
postmark: {
options: {
serverToken: "server token",
from: "sender@example.com",
to: "receiver@example.com",
}
email: {
subject: "Test",
src: ["email-content.html"]
}
}
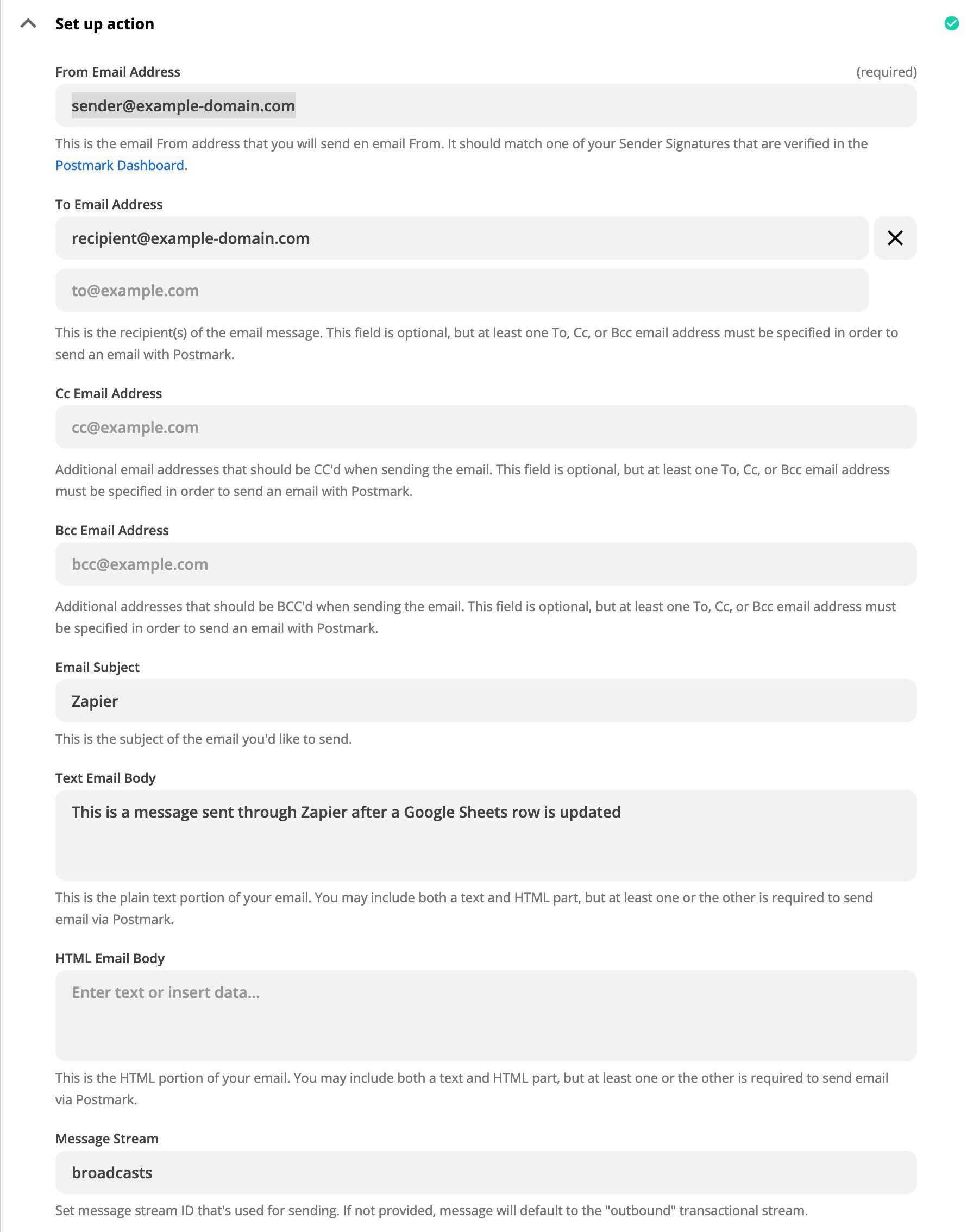
});The Postmark Zapier Actions are available on Zapier.
Our Zapier Actions support both Send an Email and Send an Email With Template. When integrating with a Zapier Trigger, set the data into the respective fields when Zapier prompts, like To, From, Subject, etc.
If you wish to send email using a custom Message Stream, set the Message Stream ID. (The default transactional Message Stream will be used if this is left blank.)