How we use productboard to improve our product planning process
A few months ago I wrote about what I look for in product management software, and mentioned that we’re going to try out productboard and see how it goes. As I mentioned in that post:
In short, I am looking for a better way to plan. JIRA is a great execution tool — I don’t want to change that part. But JIRA is a terrible planning tool. And our current process of using Basecamp and Dropbox Paper for planning works just ok for me. The combination lacks a bunch of things to make it as effective as it can be.
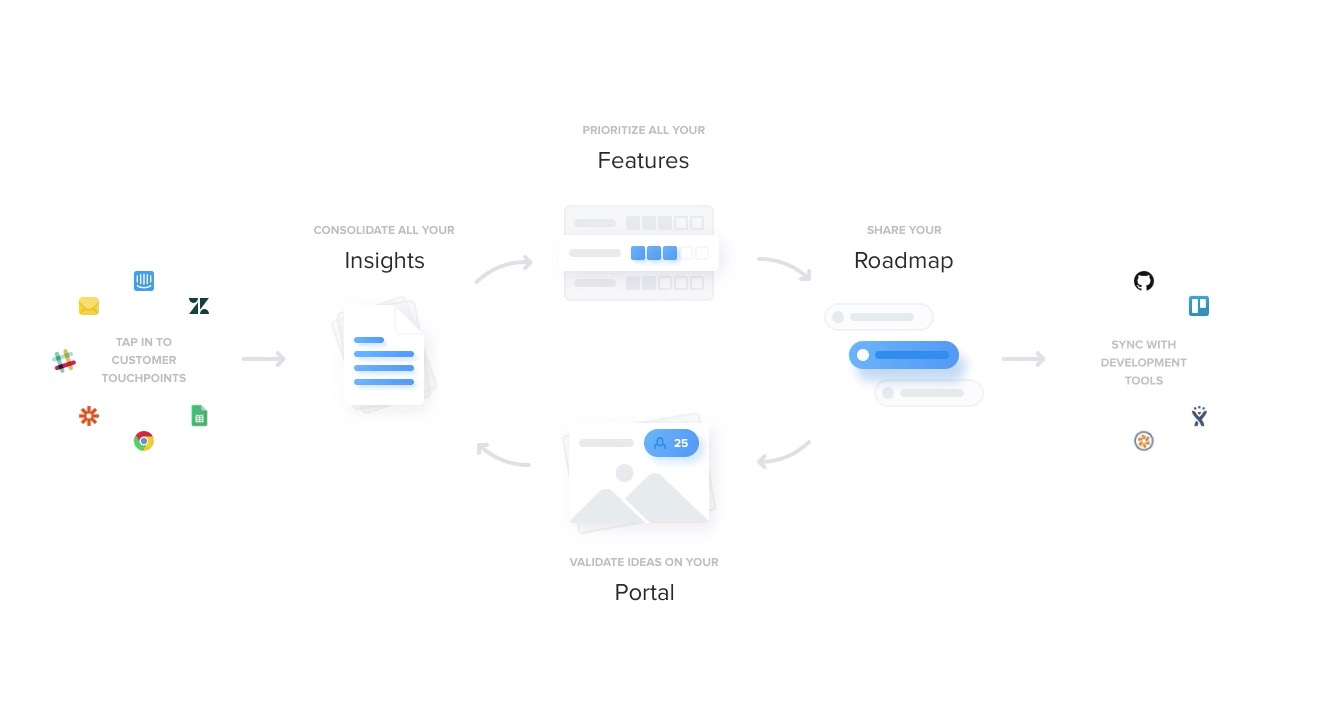
We’ve now been using productboard for a full 3 months at Postmark, so I wanted to write an update on how it’s going, and how we’re using it. First, it’s helpful to understand how productboard works. This diagram from their site explains it pretty well.

In short, the goal is to start everything with insights from customers, and use that to focus your product work on things that will provide the most value to them (and the business). Let’s talk about how we use each element for our work in Postmark.
1. Consolidate all your insights #
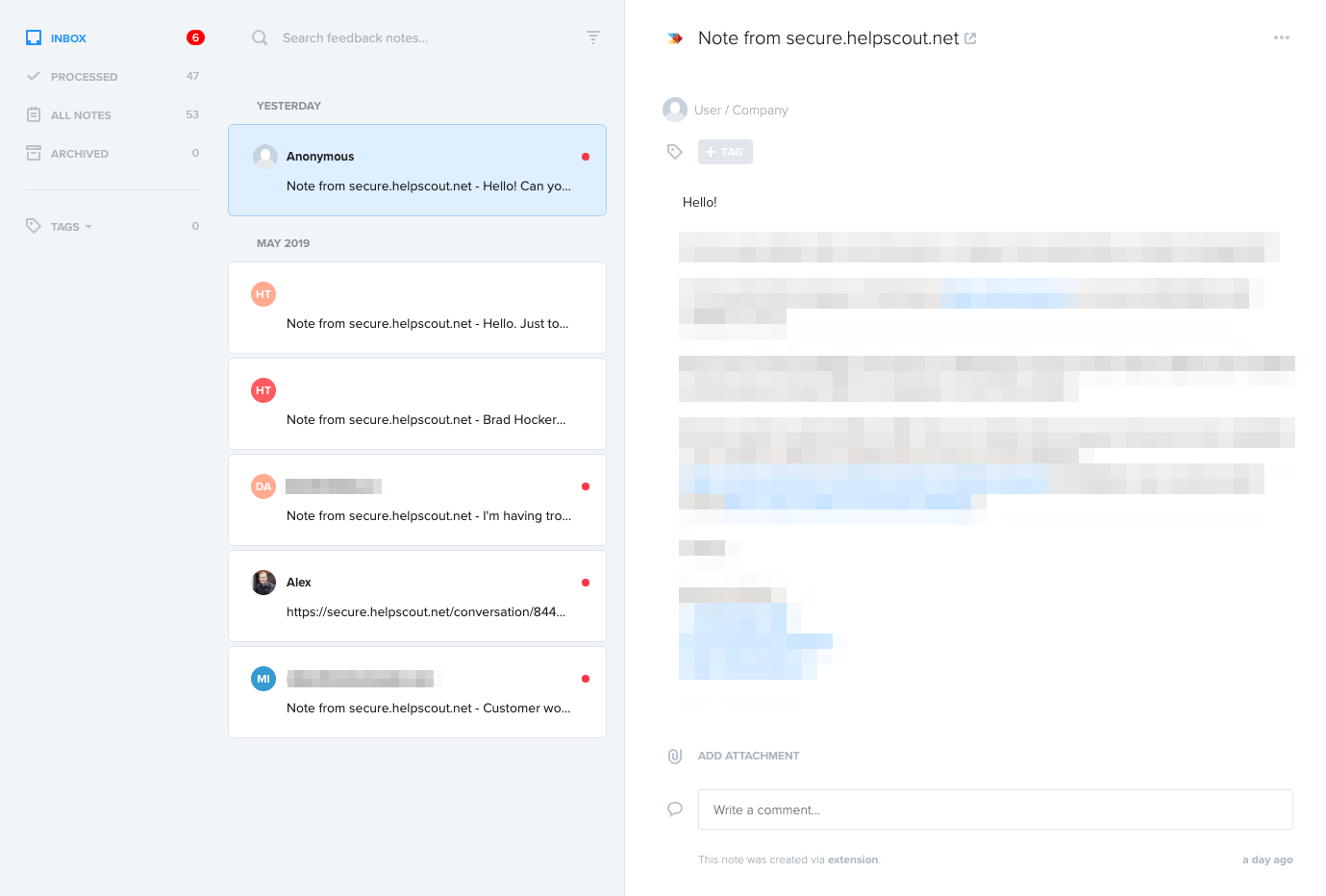
We use Help Scout for most of our communication with customers. There is unfortunately not a direct productboard plugin for Help Scout yet, but we make do with the Chrome extension. Whenever a member of our team is in a discussion with a customer, and it relates to needs, features, or insights, they use the Chrome extension to send that information to the productboard Inbox.

I go in once or twice a week and process this inbox to keep it nice and tidy. I add comments, attach an insight to an existing feature, reach back out to a customer, etc. We also manually add insights from user research and other inputs here. The key, for me, is to make sure I process these regularly and put each insight where it belongs, otherwise it just becomes a long list of things that you never go back to.
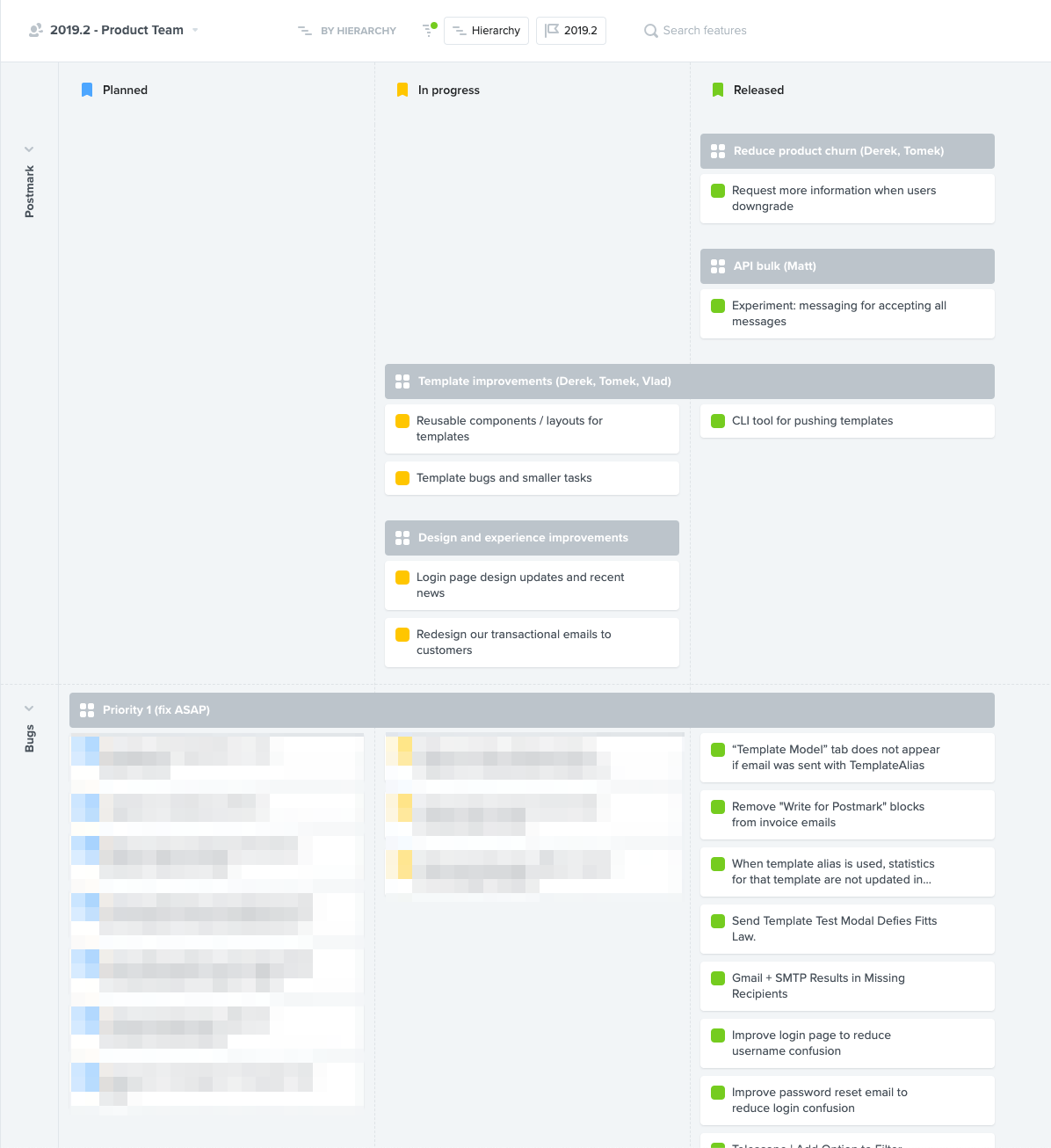
2. Prioritize all your features #
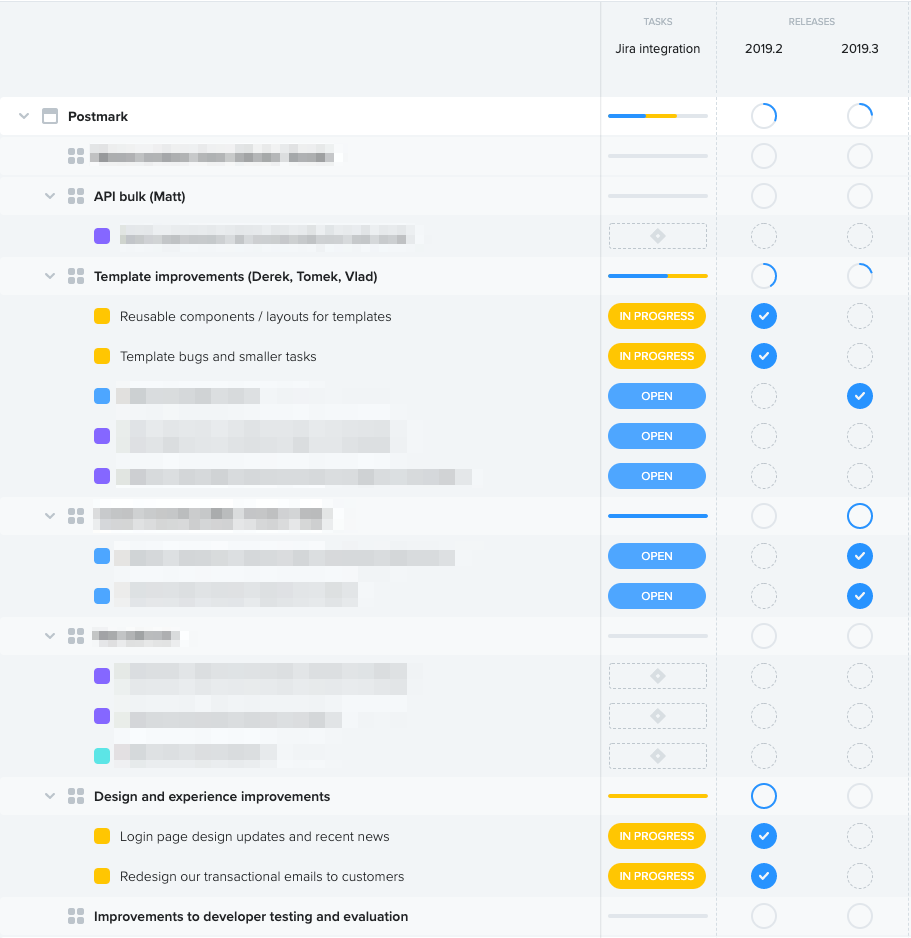
This is the view that I spend most of my time in. From the start, I realized that it’s extremely important to keep things simple here. productboard has a ton of ways to customize this view. I started by adding a bunch of columns about audiences, prioritization scores, and anything else I could find in the UI. But we’re a small team, and we plan only about 12 weeks ahead, so none of that stuff was necessary.
I ended up settling on a simple view that buckets each problem we’re solving for customers, along with the projects that will get us there, and then columns for the JIRA integration (the execution side of things) and when we plan to work on each project.

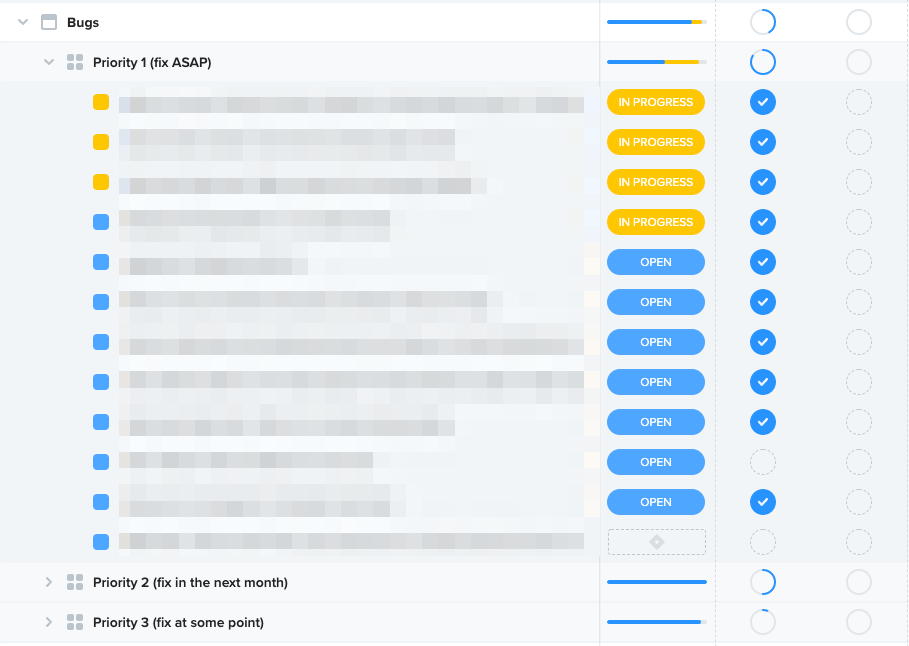
This might not work for everyone, but it helps me figure out how we’re doing at a glance. Using this format for bug prioritization has been particularly useful. For the first time I feel like I have a handle on what our most important bugs (and small tasks) are.

Also note that in this view, all the insights we collect in the previous step are available where they matter — within the description of the problem/project itself:

3. Share your roadmap #
If you have the first two steps set up well, this is where the magic really starts happening. It takes absolutely zero effort to create a view with the information you want to see. For example, I share this view of our current iteration’s progress every week with the broader team:

Everyone can clearly see what we’re working on, and where things are at. Every one of these cards is clickable so team members can immediately see the details, the customer insights, and — if they’re really adventurous — the implementation details in the JIRA ticket.
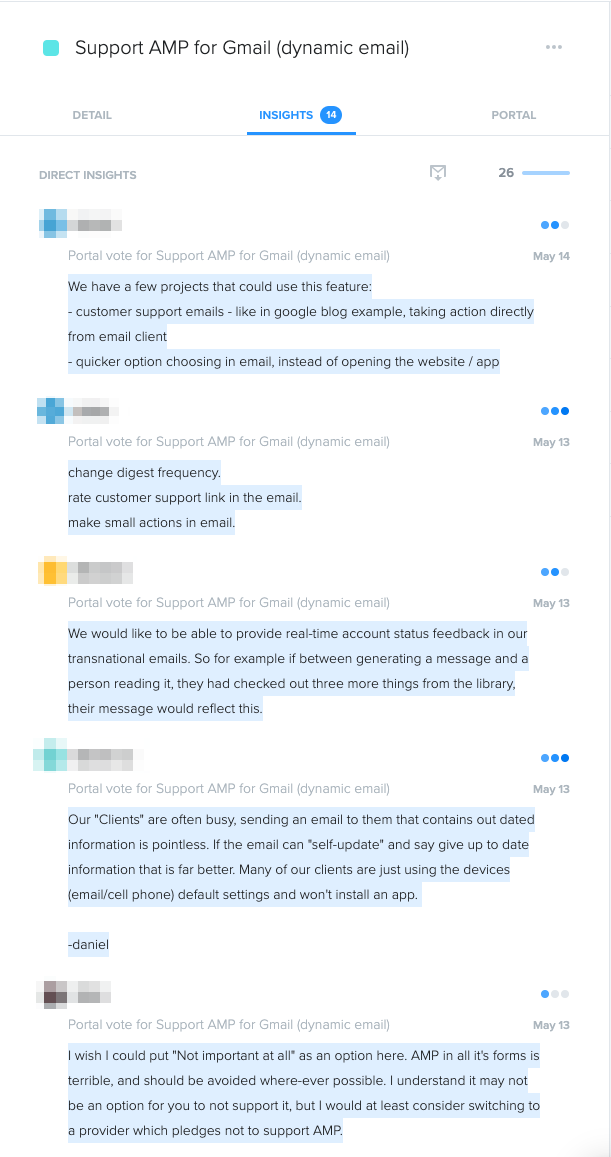
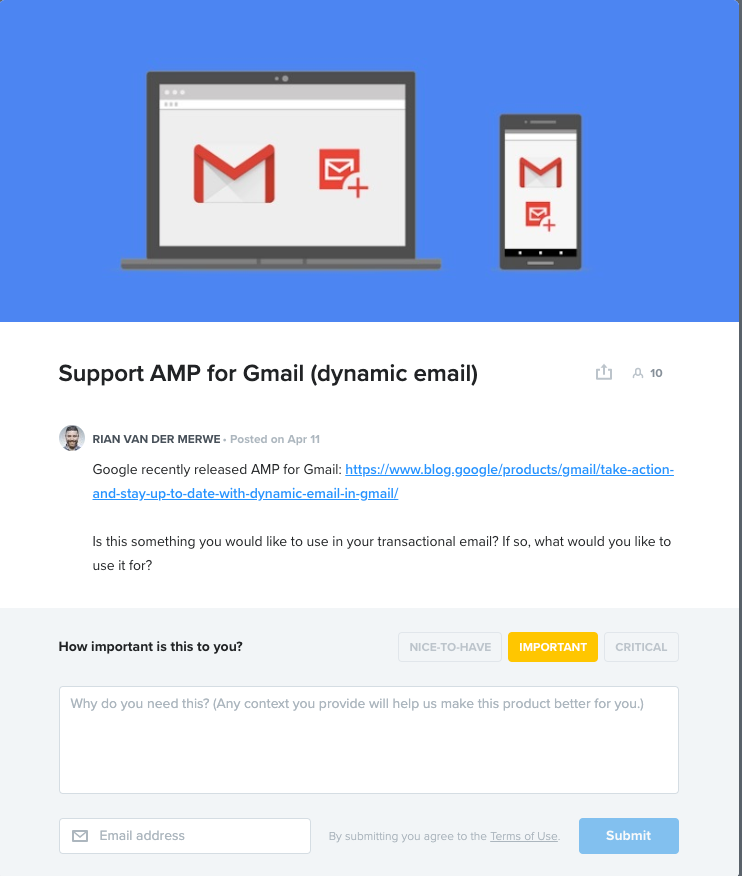
4. Validate ideas on your portal #
This is the part of the app that I’ve spent the least amount of time in. So far, we’ve used it only once, to gather feedback on how our customers feel about AMP for Gmail. It was really helpful, and I want to start using it more.

Final thoughts #
So far, productboard has improved my life significantly. I feel much more comfortable that I have a handle on everything we are working on, what we have to plan for, and what our customers need, than I did when we used non-specific tools for this kind of work. I know we all have a bit of “tool fatigue” going on, but this is something that truly adds value to our product and the way we work.
It also helps that the broader team needs to do very little to see these benefits themselves. They use the Chrome extension and see a comment notification every once in a while, and that’s it. So if you’re in the market for a product planning tool, I can highly recommend productboard.
This should go without saying but just in case there’s some confusion: this is not a sponsored post. We pay full price for productboard, and I’m just writing about it here because I’ve been reflecting on our use, and I wanted to share our experiences so far.


