Using a Postmark Starter Template
Postmark includes pre-built templates for common types of transactional emails such as welcome emails, comment notifications, password resets, receipts and invoices, trial expirations, user invitations, and comment notifications. With our editor and tools, you have complete control over customizing each template to fit your exact needs.
Templates are available when sending via the Postmark API.
Choose a template to get started
Navigate to one of your Postmark Servers, and select Templates.

On the Templates section select Add template.

For this example, we’re going to walk you through using our Welcome template.
After choosing the Welcome Template, you will have the option to use the Template with an existing Layout (if one exists), add a new Layout from the Template, or proceed without a Layout.
Layouts let your Templates share common elements like CSS, headers, or footers. Want to learn more about Layouts? Check out our support doc that covers the ins and outs of Layouts.

Preview your template
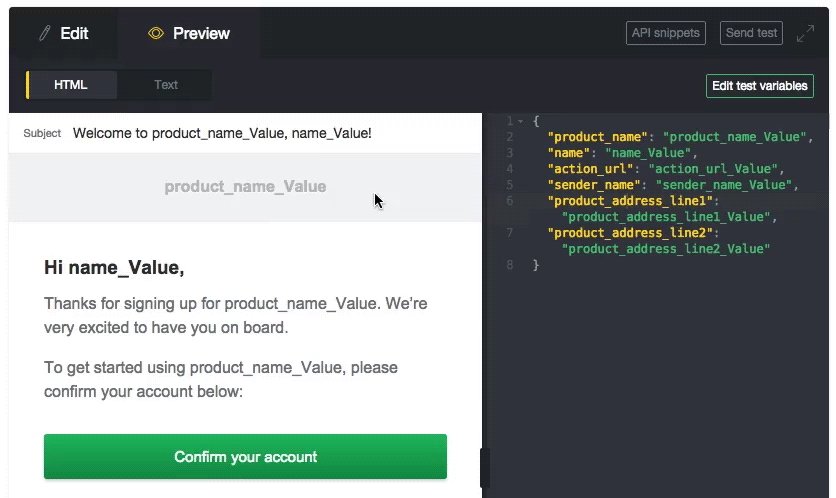
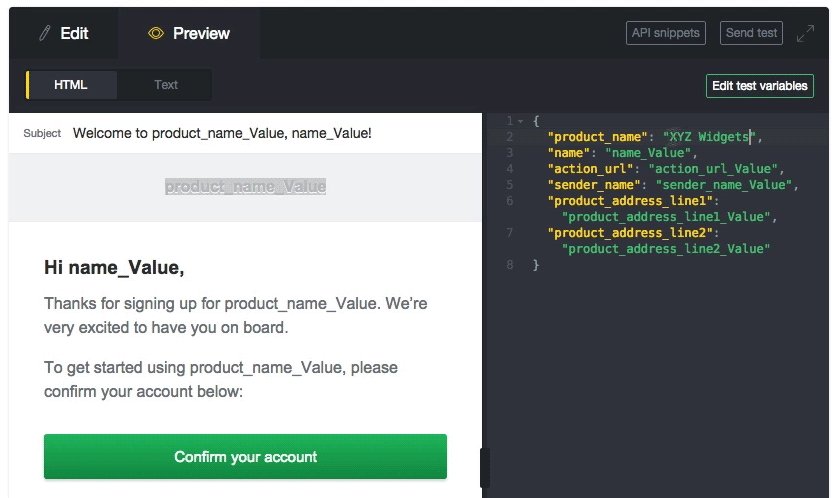
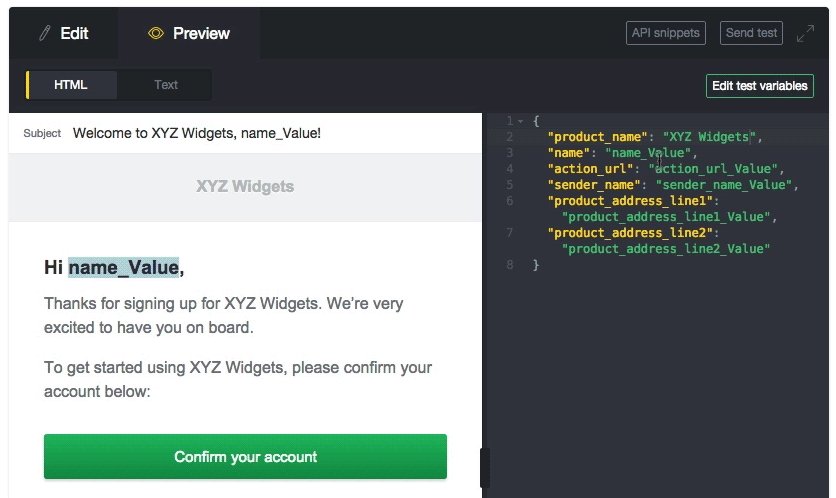
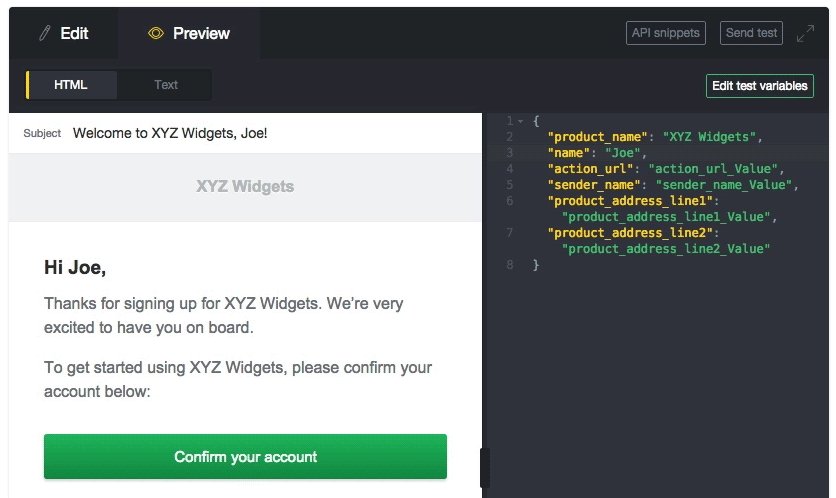
Since Postmark’s Templates can involve sending dynamic data, we’ve made it easier for you to preview your template with Postmark’s test variable editor. Start by editing the JSON variables and the preview will update automatically.

Please note that test variables are not saved with a template since they’re solely for test purposes.
Edit your template
If you need to make any changes to your template click on the “Edit” tab on the editor. Here you’ll be able to edit the HTML and Text versions of your email.

Keep in mind that if you're using a Postmark template in conjunction with a Postmark layout, there may be some parts that you'll need to edit directly in the layout rather than the template itself. For example, the product name and company details:

You might notice that Postmark’s Starter Templates include the CSS in a style block in the head of the email, instead of inline with the content like most email clients prefer. This is because Postmark will automatically inline those styles when the email is delivered. This makes it easier for you to edit while still bringing all the benefits and reliability of inlining.
We’re also using our very own templating syntax called Mustachio. This originally has its roots with Mustache, but includes a few advanced features that make the language even more powerful. Check out the Mustachio Wiki for a quick how-to on syntax usage.
Send a test email
Once everything looks good you’ll want to see how your template renders in an actual email client. Click “Send test” to send a test email using your current test variables, to an email address of your choice.
You can even send test emails to other services like Litmus, or Email on Acid, which let you preview your template in every major email client. We’ve done the work to ensure that our starter templates look beautiful and out-of-the-box, but if you modify these templates you should send a test email to make sure everything still looks great.
Integration into your app
Click on “API Snippets” and you can grab some code to get started.
If you’re using our official Postmark’s Official Libraries, just update to the latest version to take advantage of our Templates API.


